1. 공부한 범위
[05] 웹 서버 만들기
2. 공부한 내용
[05] 웹 서버 만들기
05-3 미들웨어 사용하기
static 미들웨어
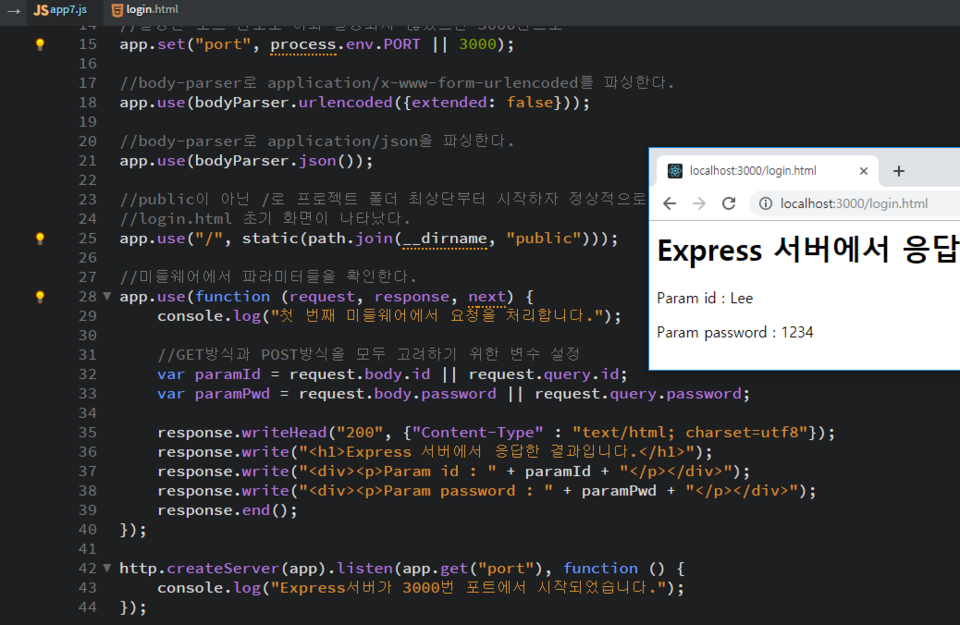
- static 미들웨어는 특정 폴더의 파일들을 특정한 경로로 접근할 수 있도록 만들어준다.
- app.use("/public", static(path.join(__dirname, "public")));이라 작성할 경우 public 폴더 이하의 주소들을 쉽게 접근할 수 있게 된다.
- 위 코드를 통해 첫 번째 파라미터와 두 번째 파라미터간 매핑이 이루어진다.
body-parser 미들웨어
- body-parser 미들웨어는 POST로 클라이언트가 요청 파라미터를 보내왔을 때 이를 확인할 수 있도록 해준다.
05-4 요청 라우팅하기
- 로그인뿐만 아니라 사용자 리스트 등 다른 요청이 들어왔을 때도 use() 메소드로 설정한 미들웨어 함수가 항상 호출되어 요청 url이 어디에 속해있는지 일일히 확인해야 하는 번거로움이 있다. 이를 해결하기 위한 것이 라우터 미들웨어이다.
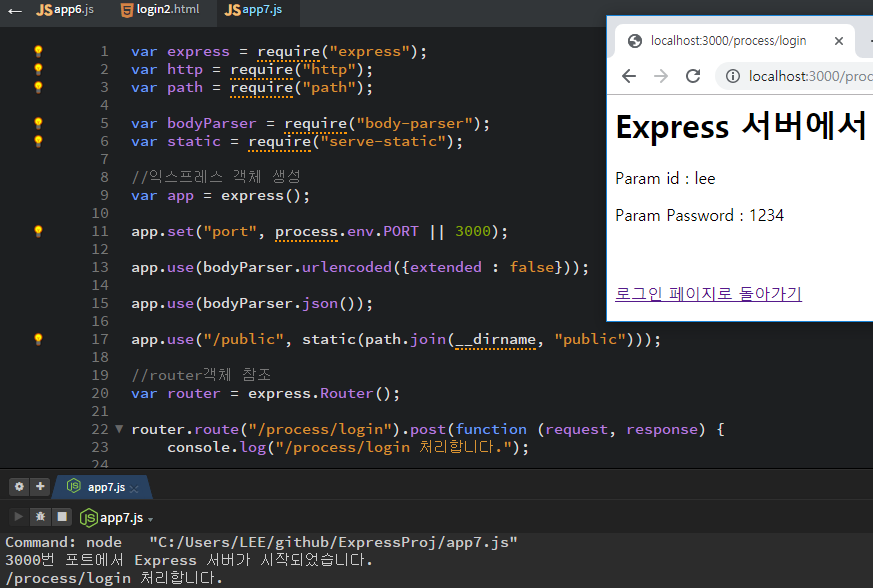
라우터 미들웨어 사용하기
- 라우터 미들웨어는 사용자가 요청한 기능이 무엇인지를 경로 기준으로 구별하기 때문에 요청들을 구별하기 편리하다.
- 요청 경로를 라우터 객체에 등록할 때 사용하는 메소드
get(callback) : GET 방식으로 특정한 요청이 발생했을 때 사용할 콜백 함수를 지정한다.
post(callback) : POST 방식일 때 사용할 콜백 함수를 지정한다.
put(callback) : PUT 방식
delete(callback) : DELETE 방식
all(callback) : 모든 요청 방식을 처리하며, 특정 요청이 발생했을 때 사용할 콜백 함수를 지정한다.
URL 파라미터 사용하기
- 클라이언트가 서버로 요청을 할 때 URL 뒤에 ?기호를 붙인다면 요청 파라미터(query string)를 추가할 수 있게 된다.
- 서버로 데이터를 전달하는 다른 방식으로는 URL 파라미터를 이용하는 방식이 있는데 이는 ?로 나눠지는 방식과 다르게 URL 주소의 일부로 들어가게 된다.
- /process/login:name을 통해 login 뒤에 오는 값을 파라미터로 처리하겠다고 선언하였으며, 이를 통해 지정한 파라미터는 request.params 객체 안에 들어가게 된다. 이런 방식으로 생성된 값을 토큰이라고도 부른다.
- 토큰을 사용하게 되면 사용자 리스트 중 특정 사용자의 정보를 여러 변수값으로 조회하기에 편리해진다.
오류 페이지 보여주기
- 웹 페이지에 등록되지 않은 경로를 통해 접근한다면 웹 브라우저를 찾을 수 없다는 디폴트 메시지가 나타난다. 이를 임의의 페이지로 수정할 수 있다.
- all()을 통해 지정되지 않은 나머지 모두를 지정하고 콜백함수를 통해 잘못된 페이지라는 사실을 화면에 출력시켜준다.
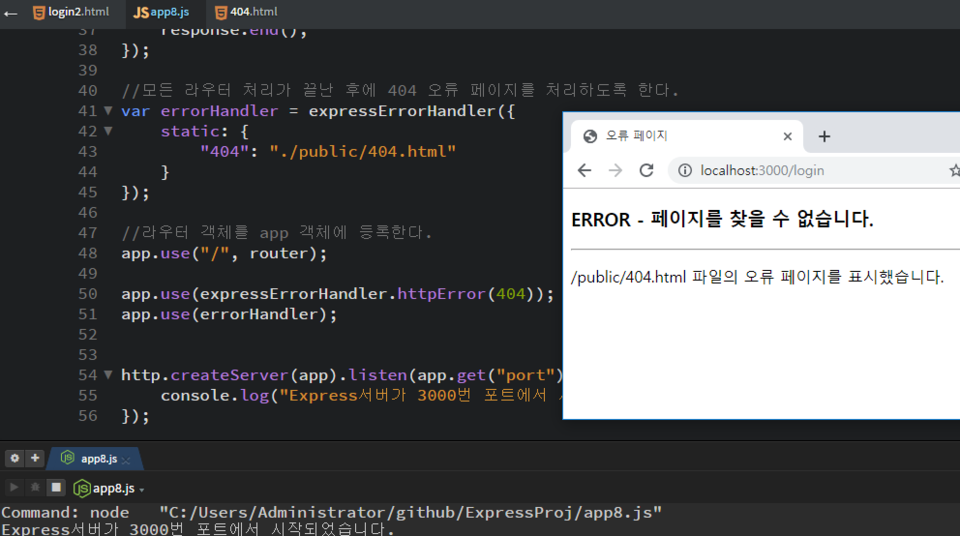
express-error-handler 미들웨어로 오류 페이지 보내기
- 예상치 못한 오류를 처리할 수 있는 미들웨어도 있다. express-error-handler가 이 기능을 수행해준다.
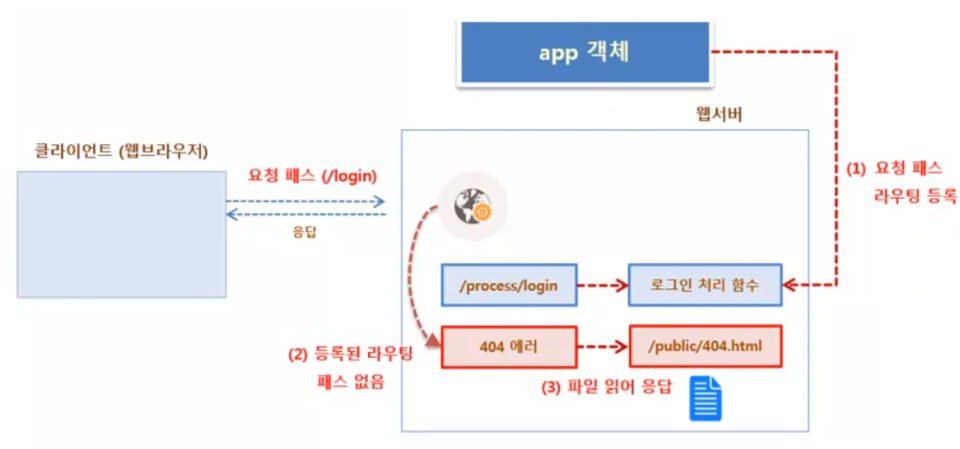
- 오류 메시지가 처리되는 과정은 아래와 같다
05-3 미들웨어 사용하기
- 사용자가 로그인한 상태인지 아닌지 확인하고자 한다면 쿠키 또는 세션을 활용하게 된다.
- 쿠키 : 클라이언트 웹 브라우저에 저장되는 정보이다.
- 세션 : 웹 서버에 저장되는 정보다.
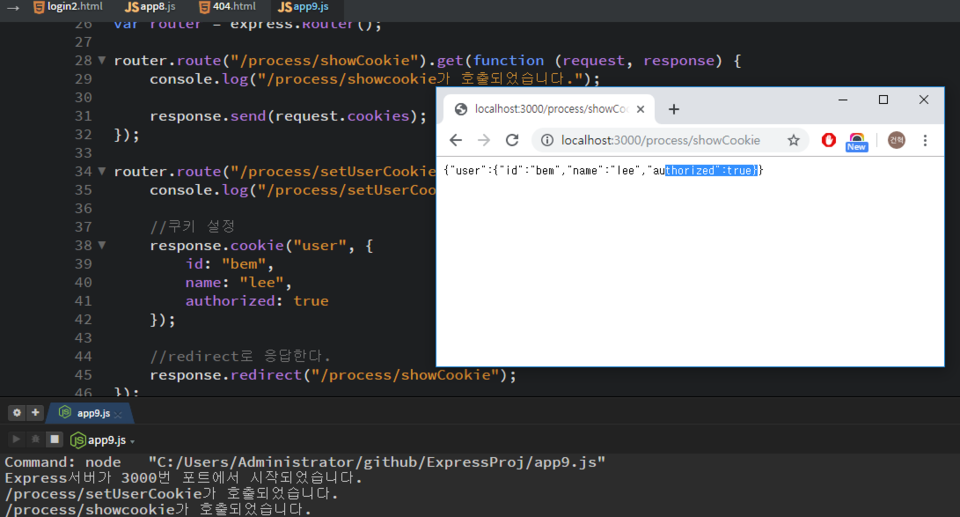
쿠키 처리하기
- 쿠키는 클라이언트 웹 브라우저에 저장되는 정보를 일정 기간 동안 저장하고 싶을때 사용하게 된다. 익스프레스에서는 cookie-parser 미들웨어를 통해 쿠키를 설정하며 확인할 수 있다.
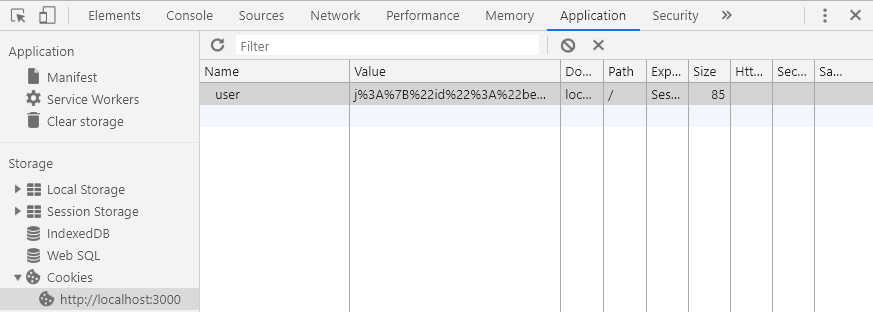
- 쿠키가 정상적으로 저장되었는지를 확인하고자 한다면 크롬 브라우저의 해당 페이지에서 f12를 누른 후 application탭으로 들어갔을 때 지정한 변수명으로 된 쿠키가 존재한다면 정상적으로 쿠키가 저장된 것이다.
세션 처리하기
- 세션 또한 쿠키와 같은 기능을 하나, 서버에 직접 저장된다는 차이가 있다. 대표적인 세션의 예로는 로그인이 수행되었을 때 저장되는 정보를 들 수 있다.
- 사용자가 로그인하면 세션이 생성되고 로그아웃하면 세션이 제거되도록 설정한다면 로그인된 사용자만 접근이 가능하도록 제한된 페이지를 만들 수 있게 된다.
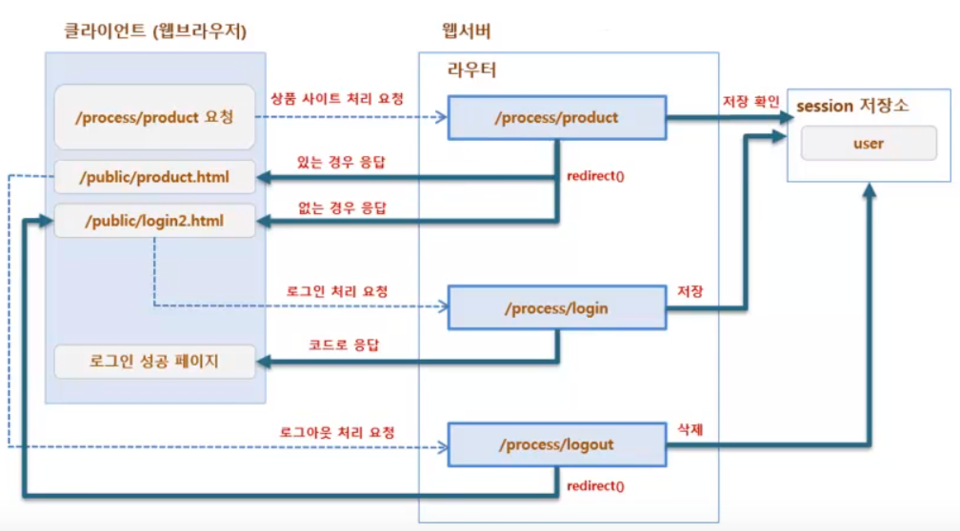
- 세션을 이용한 로그인 과정에 대한 시퀸스 다이어그램
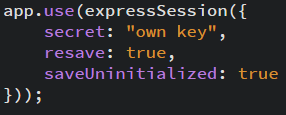
- secret 속성은 쿠키를 임의로 변조하는 것을 막기 위한 값이다. 해당 값을 통해 세션을 암호화해 저장하게 된다.
- resave 속성은 세션을 변경되지 않아도 언제나 저장할지 정하는 값이다. 문서에서는 false로 하는 것을 권장한다.
- saveUninitialized 속성은 세션이 저장되기 전에 uninitialized 상태로 미리 만들어 저장하도록 만들어준다.
- 로그인 화면을 통해 정상적으로 로그인한 후 세션이 만들어진다면 connect.sid 쿠키가 브라우저에 저장된다.
05-6 파일 업로드 기능 만들기
- 파일을 웹 서버로 업로드하고자 할 때는 멀티 파트(multipart) 포맷으로 된 파일 업로드 기능을 주로 사용하며 이는 파일 업로드 상태 등을 파악할 수 있다.
multer 미들웨어를 통해 파일 업로드하기
- 파일 업로드 기능을 구현할 때는 body-parser와 multer 등의 미들웨어를 사용하게 된다. 이렇게 여러 개의 미들웨어를 사용할 때는 서로간의 사용 순서에 따라 동작에 오류가 발생할 수 있다.
- destination 속성에 파일이 저장될 폴더를 지정하면 multer모듈이 잘 동작한다.
- multer 미들웨어의 주요 메소드와 속성
destination : 업로드한 파일이 저장될 폴더를 지정한다.
filename : 업로드한 파일의 이름을 바꾼다.
limits : 파일 크기나 파일 개수 등의 제한 속성을 설정하는 객체.
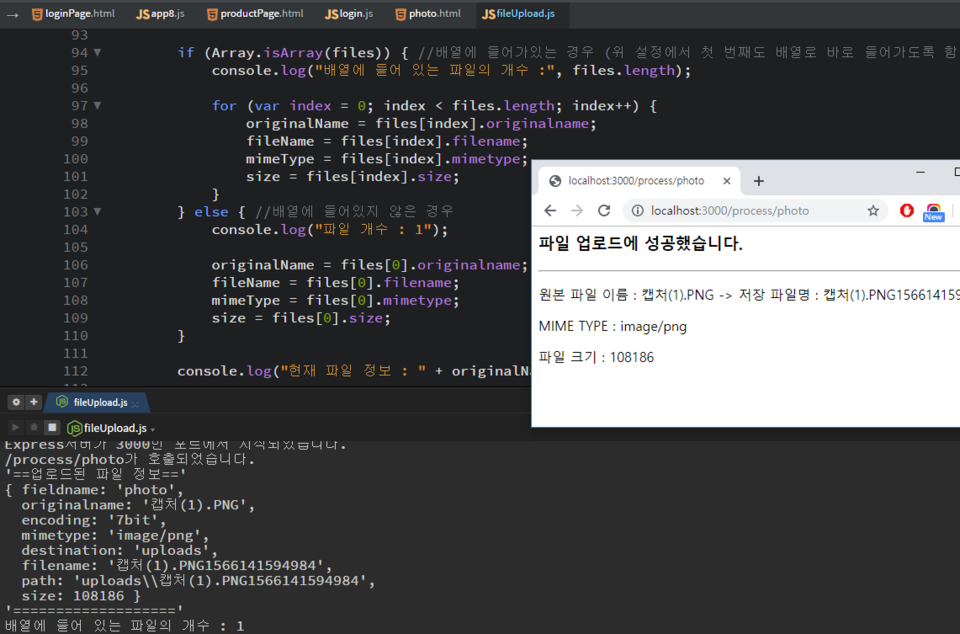
- 파일 업로드 프로그램 결과
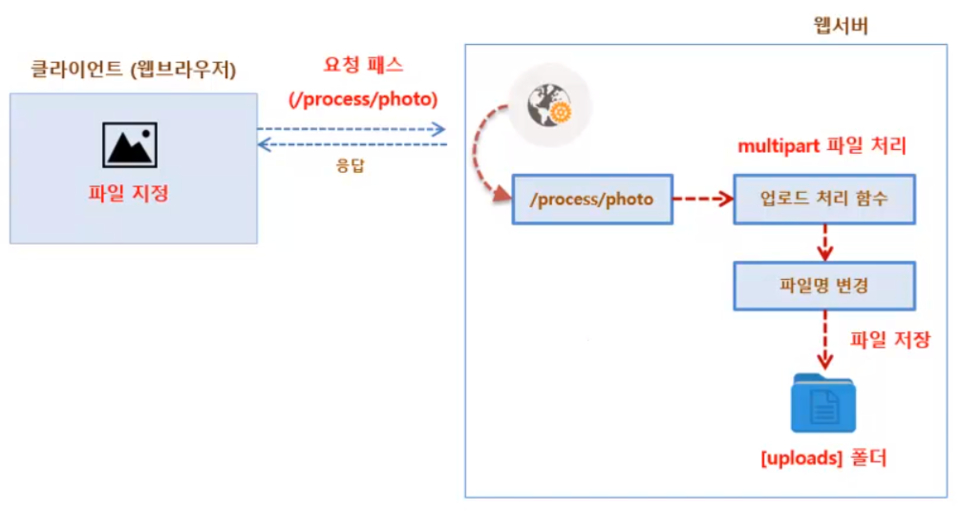
- 이미지 파일을 업로드하는 과정
'프로그래밍 > Node.js' 카테고리의 다른 글
| [Do it! Node.js 프로그래밍] 7일차 (0) | 2019.10.02 |
|---|---|
| [Do it! Node.js 프로그래밍] 6일차 (0) | 2019.10.01 |
| [Do it Node.js 프로그래밍] 4일차 (0) | 2019.09.28 |
| [Do it! Node.js 프로그래밍] 3일차 (0) | 2019.09.27 |
| [Do it Node.js 프로그래밍] 2일차 (0) | 2019.09.25 |